痞客邦pixnet部落格設定側邊出現浮動動態臉書facebook的likebox教學

如何在痞客邦pixnet部落格設定側邊出現浮動動態臉書facebook的likebox按鈕呢?
歷經網路google學習及測試後,只要按下列步驟,就可以完成設定
1.上傳您所要的FB浮動標籤圖片,如下圖所示~

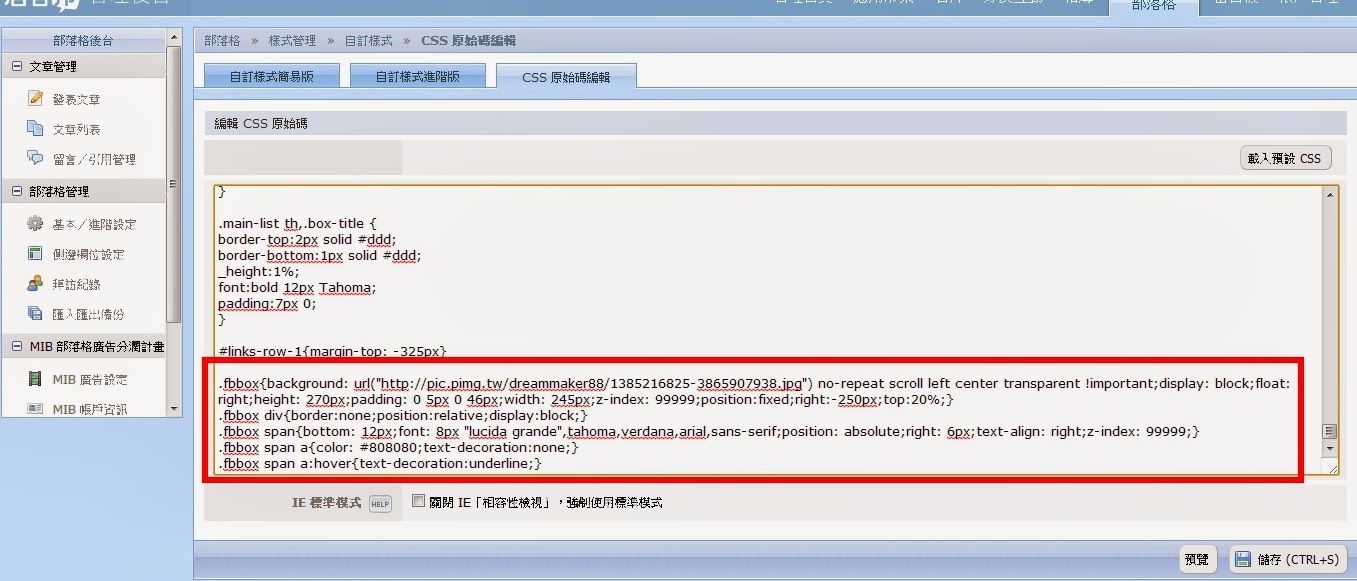
2.在自訂樣式CSS最底端加入下列語法

痞客邦 CSS語法
http://pic.pimg.tw/dreammaker88/1385216825-3865907938.jpg ==>換成自己要的圖片連結
.fbbox{background: url("http://pic.pimg.tw/dreammaker88/1385216825-3865907938.jpg") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.fbbox div{border:none;position:relative;display:block;}
.fbbox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.fbbox span a{color: #808080;text-decoration:none;}
.fbbox span a:hover{text-decoration:underline;}
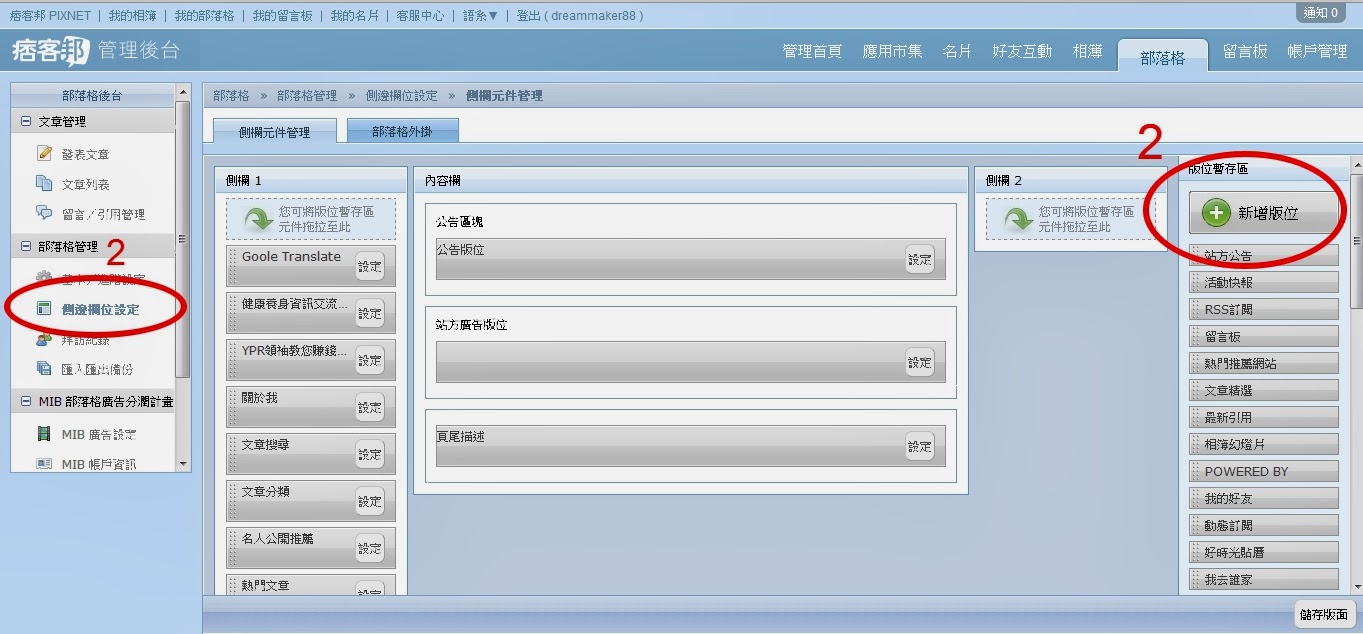
3.在側邊欄位新增語法
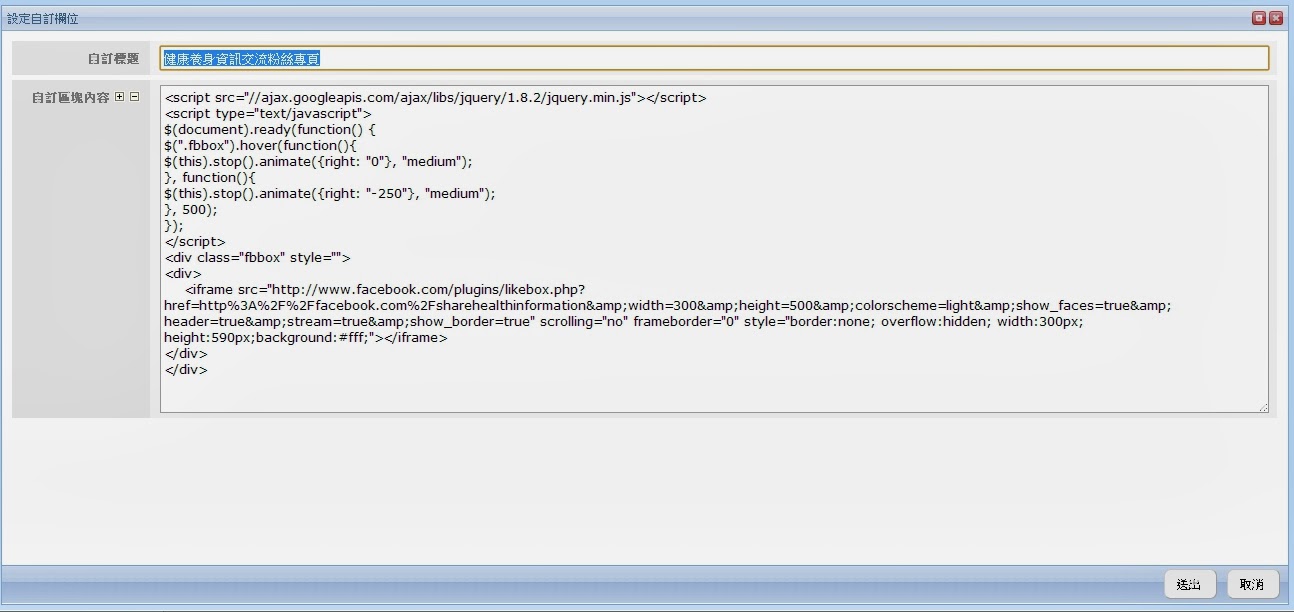
放側邊欄位語法
粉絲專頁有內容語法+按讚人員大頭照~語法
Sharehealthinformationè修改成自己的分絲專頁簡短網址
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".fbbox").hover(function(){
$(this).stop().animate({right: "0"}, "medium");
}, function(){
$(this).stop().animate({right: "-250"}, "medium");
}, 500);
});
</script>
<div class="fbbox" style="">
<div>
<iframe src="https://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fsharehealthinformation&width=300&height=500&colorscheme=light&show_faces=true& header=true&stream=true&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:590px;background:#fff;"></iframe>
</div>
</div>
粉絲專頁只有按讚人員大頭照~語法
Sharehealthinformationè修改成自己的分絲專頁簡短網址
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".fbbox").hover(function(){
$(this).stop().animate({right: "0"}, "medium");
}, function(){
$(this).stop().animate({right: "-250"}, "medium");
}, 500);
});
</script>
<div class="fbbox" style="">
<div>
<iframe src="https://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fsharehealthinformation&width=300&height=500&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=500" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 300px; width: 500px;background:#fff;"></iframe>
</div>
</div>
轉載自 http://dreammaker88.pixnet.net/blog/post/101747217
~~~~~~~~~~
在VEMMA真的沒有失敗的問題,只有時間的問題,以及你是不是真的"全心投入堅持到底"~~
加盟VEMMA簡單三步驟:
1.免費註冊試用體驗系統
2.仔細看 e-mail 收到的信件內容,若未收到請確認垃圾信件夾
3.仔細看VB網站及相關部落格內容和參與我們的線上辦公室(聊天室)及相關線上會議,主動聯繫指導教練,積極深入瞭解

這是《富爸爸窮爸爸》作者 羅伯特.T.清崎公開在媒體推薦的在家工作系統!
更是《秘密》作者包柏目前所運用的賺錢系統!!
喜歡 VEMMA 維瑪的自動跟進系統嗎^^? 歡迎您立即免費註冊試用喔^^!
現在就可以立即開始讓 VDL網路創業家 系統幫你賺錢!!
全世界每一秒鐘都有人加入我們的行列,美商維瑪 VEMMA 邀請您共創互助事業!
機會稍縱即逝~請把握住這班已經啟動的成功列車!
|
|
加入試用後,請與龍哥聯絡,讓龍哥引導你如何使用自動賺錢系統!
e-mail:vemma888@gmail.com
Skype:vemma888
QQ:892520756
LINE:vemma888

微信WeChat:vemma8020

大家用手機的 Play商店 = Google Play 搜 維瑪 或 vemma 就可找到龍哥的App喔
或直接用手機點此網址下載安裝龍哥的App https://play.google.com/store/apps/details?id=vemma888.app
或用QuickMark掃瞄龍哥的App的QR Code,之後用Play 商店去開啟 
關注一個邊上班邊讀書邊經營維瑪,一年半將類似公務人員的工作辭掉,三年買一棟房子的平凡人翻身的故事。
vemma 龍哥 | vemma 維瑪 | 維瑪 vemma | 美商 vemma | vemma 制度| vemma 果汁| 網路創業| vemma | 網路賺錢 | 財富第六波 | 維瑪 | 財富第五波 | 富爸爸窮爸爸 | 秘密 | 網路行銷| 廣告 | 愛維瑪 | 正妹 | vemma888 | vemmastar | 免費視訊 | vemma backoffice | vemma thirst | vemmaasia | 美商維瑪| vemma opp | vemma 獎金制度 | vemma taiwan | 直銷 vemma | 台灣維瑪 vemma | 在家工作| 兼職| 電子商務| 創業商機| 網路工作 | Angel| APLUS | 兔兔電腦教室 | 網路賺錢方法| 網路賺錢法| 在家創業 | soho族| 在家工作系統| 網路創業賺錢 | 網路商機| 居家創業| 在家工作賺錢| 在家工作兼職| 在家創業系統 | 乙鴻創業網 | 乙鴻影片網 | 龍哥的故事 | 網站集客 | 黃金龍 | Mr.Longer | 愛維瑪 之星 | ivemma | vemmamax.com | 維瑪 龍哥 | vemmaypr.com| VDL網路創業家 | vemma-123 |







 留言列表
留言列表